Controls
Stories can define controls that make it possible to quickly test out the behavior and variants of the UI you're working on.
Here's an example React component that we will build a Story around. The props it takes in will be configurable by the Story's controls.
ReactButtonControls.luau
local React = require("@pkg/React")
local function ReactButton(props: {
text: string,
isDisabled: boolean,
onActivated: () -> (),
})
return React.createElement("TextButton", {
Text = props.text,
TextSize = 16,
Font = Enum.Font.BuilderSansExtraBold,
TextColor3 = Color3.fromRGB(50, 50, 50),
BackgroundColor3 = Color3.fromRGB(255, 255, 255),
AutoButtonColor = if props.isDisabled then false else true,
BorderSizePixel = 0,
Size = UDim2.fromOffset(200, 40),
[React.Event.Activated] = if props.isDisabled then nil else props.onActivated,
}, {
Overlay = if props.isDisabled
then React.createElement("Frame", {
Size = UDim2.fromScale(1, 1),
BackgroundColor3 = Color3.fromRGB(0, 0, 0),
BackgroundTransparency = 0.6,
})
else nil,
})
end
return ReactButton
The Story creates the element and passes in controls through the props argument.
ReactButtonControls.story.luau
local React = require("@pkg/React")
local ReactButtonControls = require("./ReactButtonControls")
local controls = {
text = "Click Me",
isDisabled = false,
}
type Props = {
controls: typeof(controls),
}
return {
controls = controls,
story = function(props: Props)
return React.createElement(ReactButtonControls, {
text = props.controls.text,
isDisabled = props.controls.isDisabled,
onActivated = function()
print("click")
end,
})
end,
}
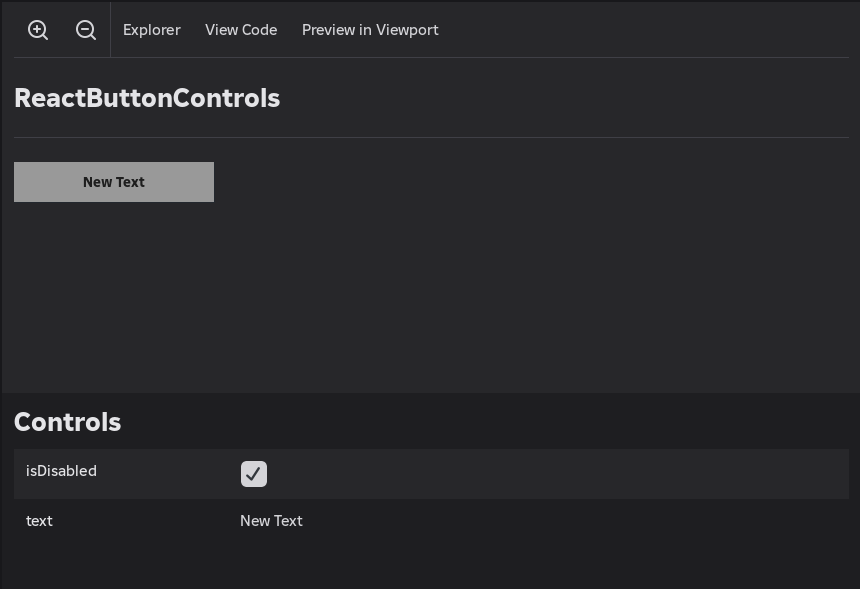
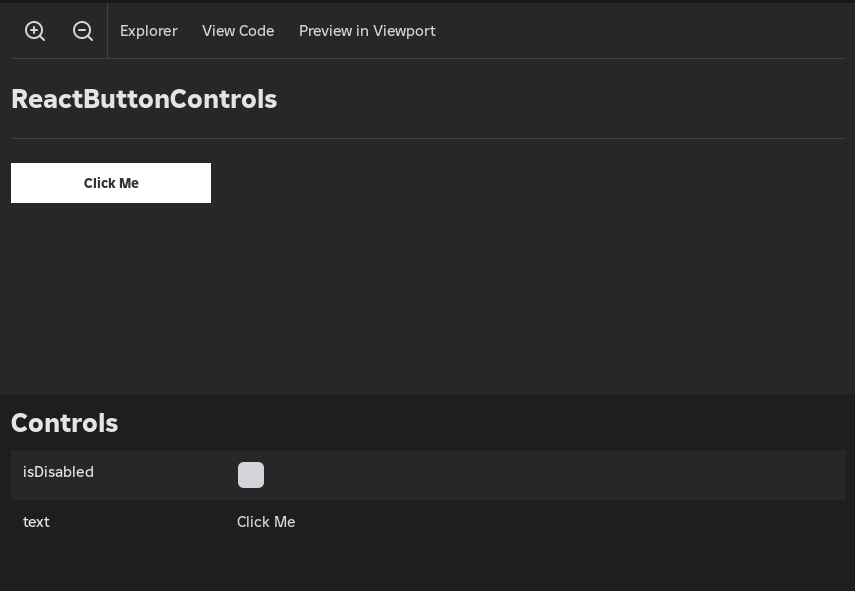
Opening the ReactButtonControls Story in Flipbook will include an accompanying panel for configuring the controls.

As controls are modified the Story will live-reload with the new props.